Hola viewers!
Como ya os dije hace unos días, os voy a explicar cada una
de las partes de scratch.
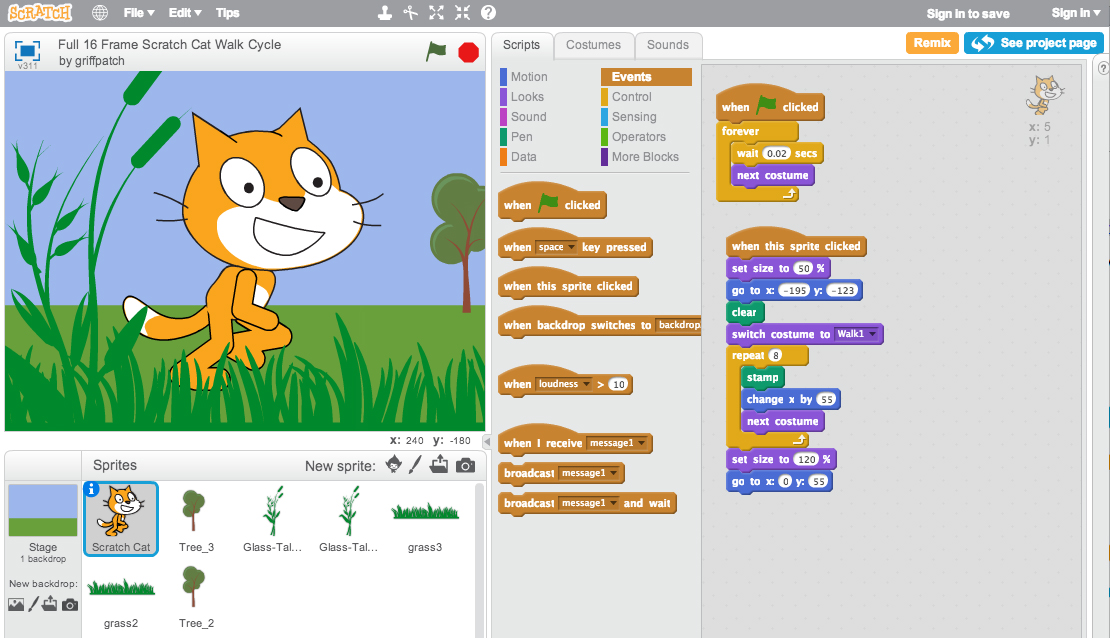
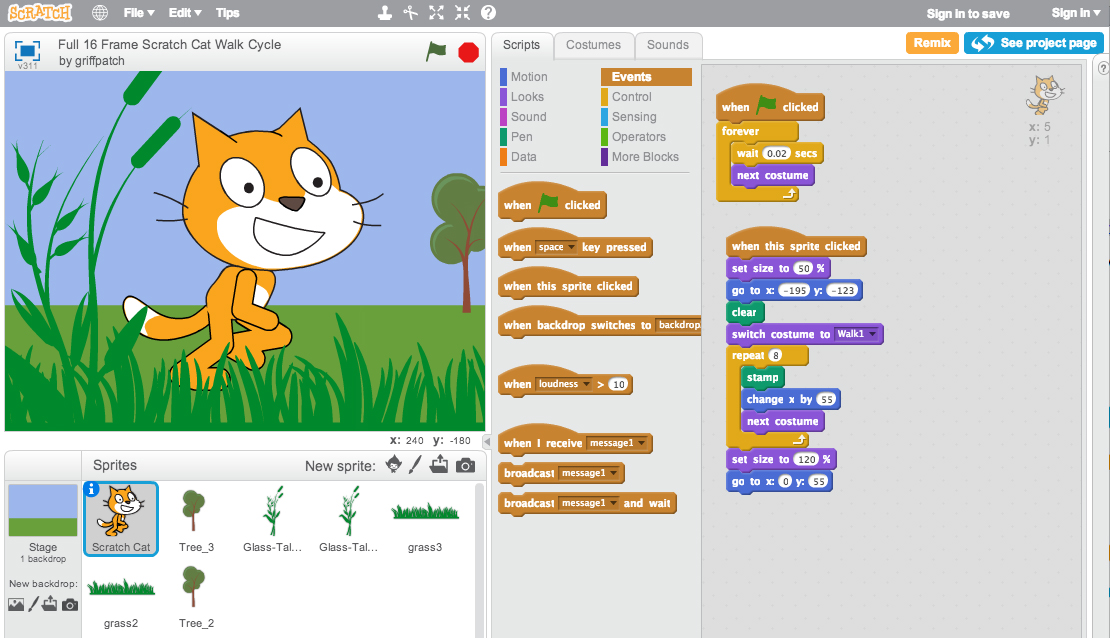
Empecemos con el escenario: es la parte de la
pantalla donde puedes ver como las historias, juegos y animaciones cobran vida.
Los objetos se mueven e interactúan unos con otros en el escenario.
A continuación, pasamos a la lista de objetos: Se muestra
en miniatura todos los objetos que se puedan estar utilizando a la hora de
realizar un proyecto de Scratch.
Otra parte es el área de programación: Es el lugar en
el cual se ubican los bloques en secuencia lógica para programar los elementos.
Luego, también tenemos la paleta de bloques: Sirve para
programar los objetos con los cuales deseas trabajar.
Al cliquear en el objeto podemos acceder a su información: En esta parte puedes ver
la información del objeto seleccionado así como los cambios que les puedas
realizar.
También dispones de una serie de pestañas: Sirven para editar programas, disfraces o sonidos.